How Google learns to read your menu
Businesses offering food rely on sharing their menus to potential customers in a few broad ways:
There are, however, some problems that these can cause:
This is broadly useable for the customer, but it can sometimes be difficult to know if it's current/accurate. It's not unusual to visit a resturant's website in March and still see a Christmas menu displayed because the owner has been too busy to spend a few hours manually updating it.
There's also the issue of how well search engines can understand the content of the menu.
The schema.org project defines specific ways that content on the internet can be annotated in a way that can be understood by them. It's a constantly evolving standard, but one that can be very important for ranking.
Just to pick a well-known example, we can take a look at the difference at how schema.org sees two of Gordon Ramsey's resaurants — Bread Street in Edinburgh (which doesn't have annotations), and Fish & Chips in NYC (which does have annotations).
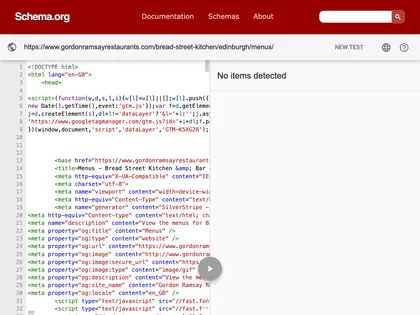
If we run the non-annotated version through the validator, it can't understand what the content is.

You can try running it yourself here: validate https://www.gordonramsayrestaurants.com/bread-street-kitchen/edinburgh/menus/
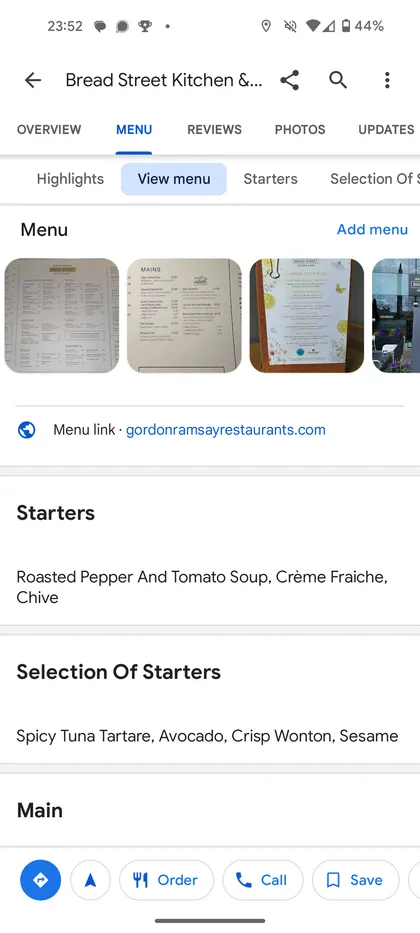
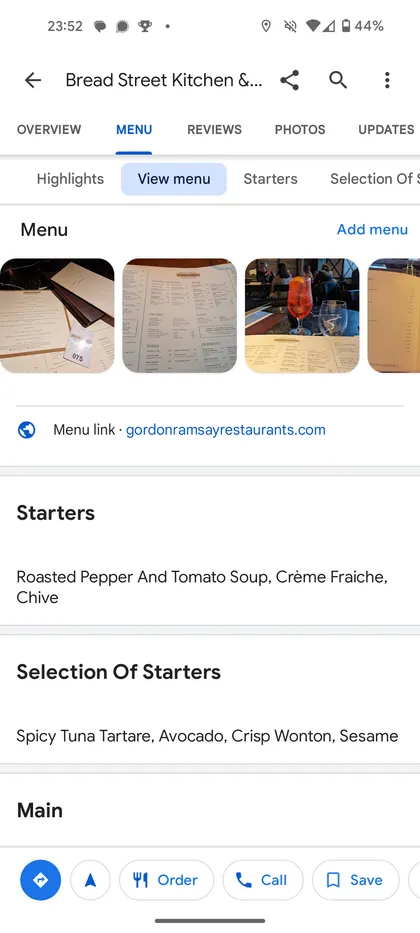
Since Google can't accurately work out what's on the menu, it makes a best guess using what information it can read on the site, with some added context from users.
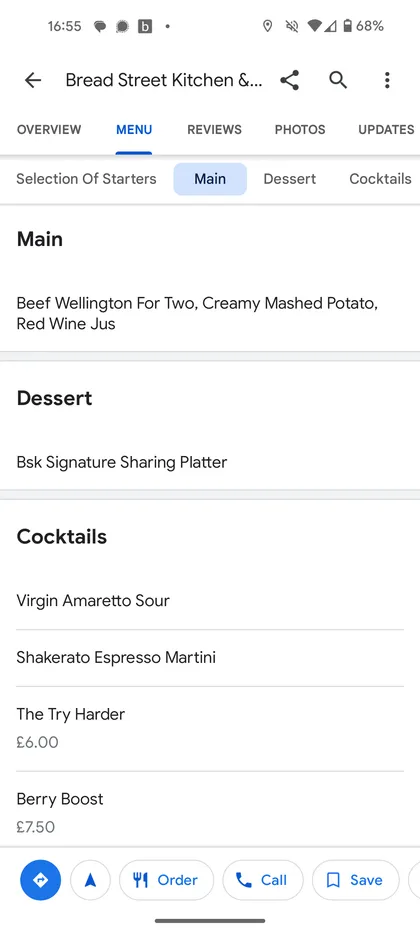
So customers can only see a single main and a single dessert on the menu. Which is clearly incorrect.

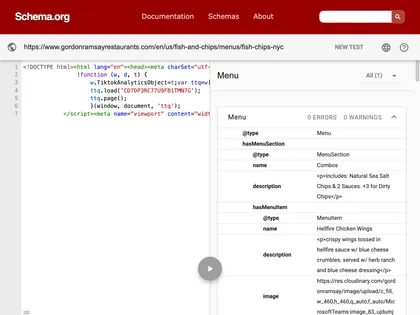
With added annotations, the validator understands everything that's displayed on the page:

You can try running it yourself here: validate https://www.gordonramsayrestaurants.com/en/us/fish-and-chips/menus/fish-chips-nyc
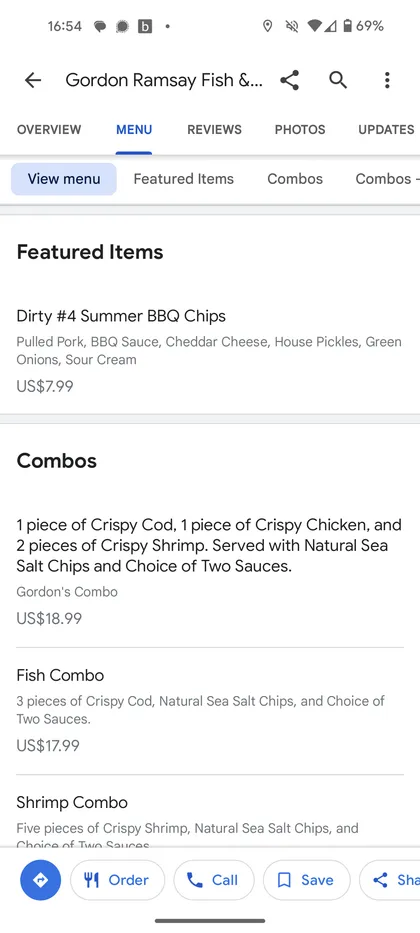
That is then used to accurately fill out the menu tab within Google Maps as you can see comparing the Maps entry with the website.


Due the the nature of PDFs, the annotations mentioned above aren't possible with these.
The advantage they do have is that there's easy control of how it looks without having to mess around with web code. Just upload the PDF to your site and make the link availale.
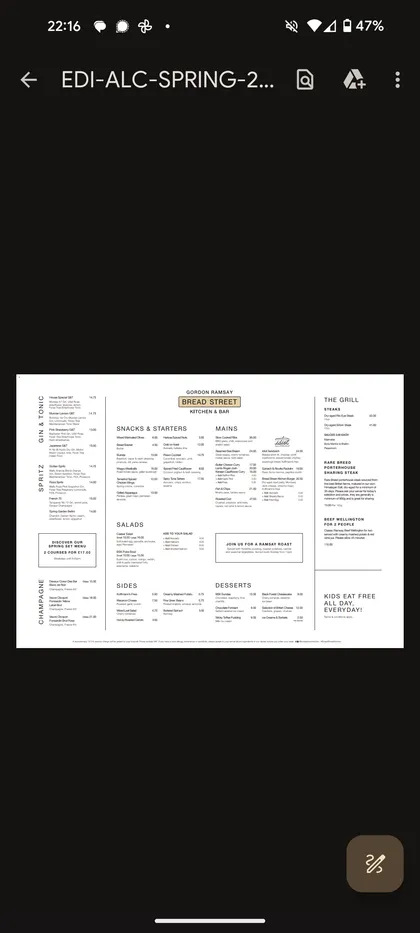
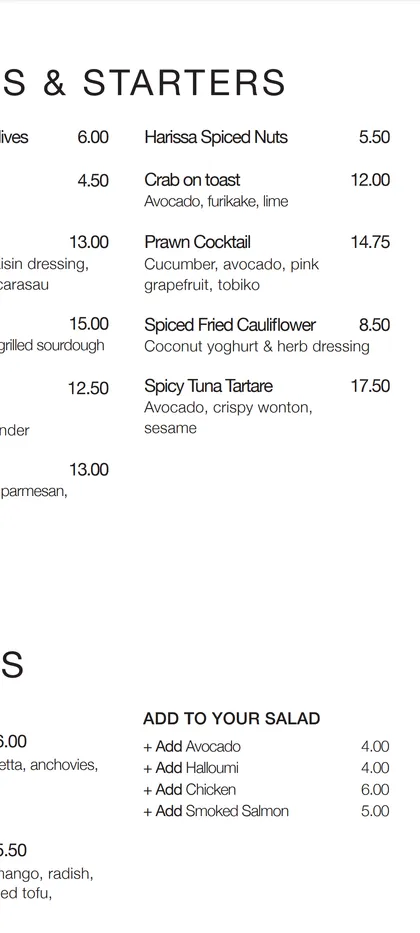
Picking on our friend Gordon again, the default view of the PDF is too small to read on a phone. And, when zoomed in, it's difficult to get context of what you're looking at without scrolling around.
It's definitely possible to use, but it's another potential blocker for bringing in that new customer.


In terms of styling, our platform is flexible enough to match whatever styles best suits your needs.
Want us to match your existing menu style? No problem - we'll do that as part of onboarding.
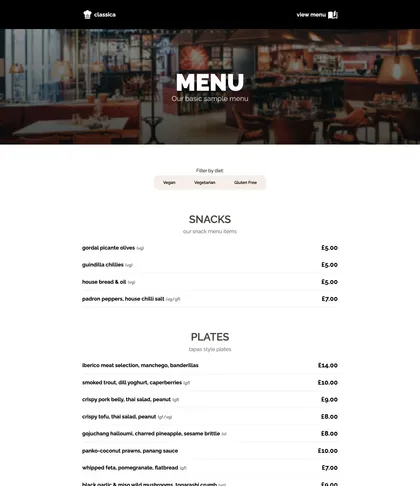
Want to use one of our existing themes? That's also fine - we're constantly expanding our themes that can be adapted as you need it. See our Classica theme below or browse others on our sample menus page.
This isn't a case of picking from a small set of predefined styles and having to compromise on what you want. All of our themes and sites are hand-coded exactly as you need them, so we can update anything you like and tweak it as you need over time.

When Google can't automatically work out what menus are, it'll prompt users to upload photos they've taken of them.
The quality of these is highly variable and the quality is fully out of your hands, so it's far from ideal. But, without any alternative menu, this can be what users are required to use.